How To Speed Up WordPress Website (updated 2023)
Beginner’s version
WordPress is a wonderful and easy platform to build your website regardless of the type of website you intend to build. Even though WordPress is a great platform, it also has some flaws, the one we will be focusing on here is SPEED.
Before we begin, let’s test how fast your website is, so that you can see if there are improvements that need to be made and where they can be done. Some of the best free tools for doing this are:
DISCLAIMER: These are tested practices, however, it works differently for every website, so we suggest that you test the plugins we enumerate one after the other. Also, backup your website before you begin installing the plugins.
Let’s begin…
- Get a Good Web Host
This is where it all begins, if you miss it here, it might be impossible to go further. If your web host is unreliable, you might not be able to make your website any faster because this will be a server-side problem, which you do not have any control over.
What do we suggest? This will depend on the kind of website you are trying to design. A personal blog or a simple business website will not necessarily require you to break much sweat. So for this website type, we suggest you go with some of the popular ones.
Basically, don’t go cheap when selecting your hosting plan.
2. Buying or Using a Good Theme
This is simple, if the theme has numerous fancy functionalities, you should be cautious. Don’t get this wrong, a theme can have fancy functionalities or markups and still be decent if properly coded. You would want to research that theme – look for and read reviews on the theme, ask the developer(s) some questions and see if you can find other websites that have used the same theme – if you do, run a page speed test on that page. We will be listing some really good themes soon.
3. Optimizing Images
Aside from unorganized code, images are among one of the other factors that can drastically slow down your website.
There are 2 effective ways to mitigate this
- Photoshop (Better accuracy)
- Smush Plugin (On the go) automatically optimizes your images as you upload them.
Photoshop
To see how to optimize with Photoshop, please visit our previous post here (embed link in here).
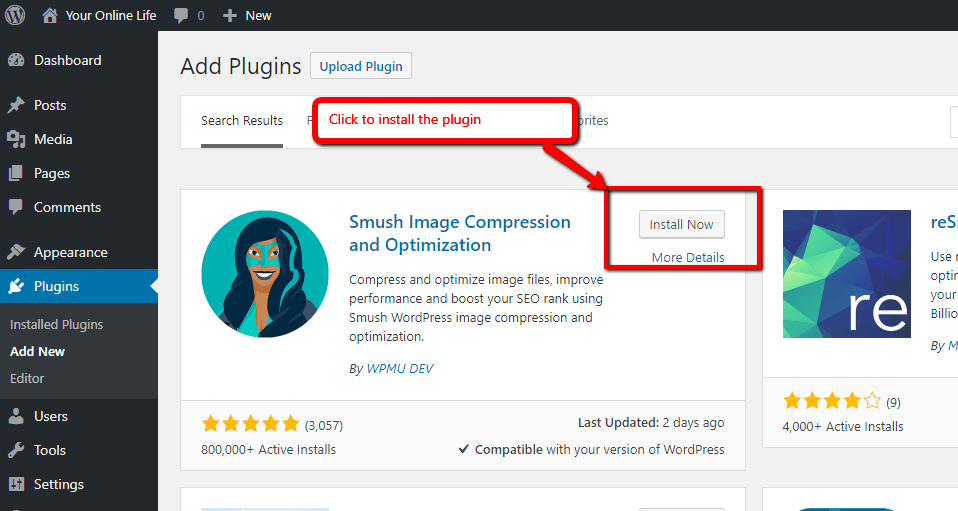
Smush Plugin

This is pretty straightforward..
- Log into the backend of your WordPress website.
- Go to plugin -> add new
- Search for Smush or download it.
- Then activate it. After activating it, read and customize the plugin the way it will work best for your website needs.
- Using Free Plugins
Since we have already used one plugin I thought now will be the best time to introduce more plugins that we have personally used or tested.
- Lazy Loading Plugin – Smush has a lazy loading functionality embedded in it but the one that works best for us right now is a3 Lazy Load – works for images, videos, iframes, javascript disabled fallback, load script from the head or foot of your website, etc.
- Caching Plugins – There are a lot of these now and most of them are really good, so I will just list a couple and you can decide to try either. Autoptimize, W3 Total Cache, WP-Optimize.
- Database Optimization – This cleans up old actions taken, tables, and a lot of other junk from your database WP-Optimize. I advise you to go with the plugins recommended optimization, you do not want to be too extreme with this. Except you decide to use this plugin as your caching plugin, I will deactivate it after using it.
- Enable Gzip Compression – Just as the name suggests, it is used for compression and decompression of files. Not as great as it once was because they now have a premium version. However, it can still be effective depending on how your website is built.
Quick Note
- Save images as JPEG when possible.
- Do not upload videos or audio files directly into WordPress (Embed them).
- Do not use unnecessary plugins and delete plugins you don’t use need anymore.
- Do not use heavy themes (themes with large files) and delete themes you don’t use.
- If you start with content already created by your theme developer, make sure to delete things (images, posts, pages, etc.) that you don’t intend to use.